Opções de formulário
Neste manual, você aprenderá como criar e usar as opções de formulário.
I. Como criar um formulário?
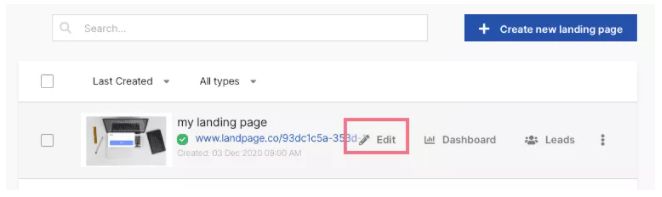
1. Faça login na plataforma PageX, escolha sua landing page e clique em Edit.

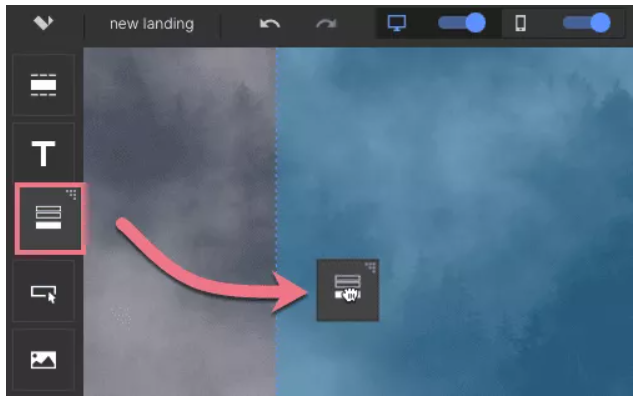
2. No lado esquerdo do editor, encontre o widget Form, arraste e solte-o na área ativa de sua landing page.

II. Opções de formulário
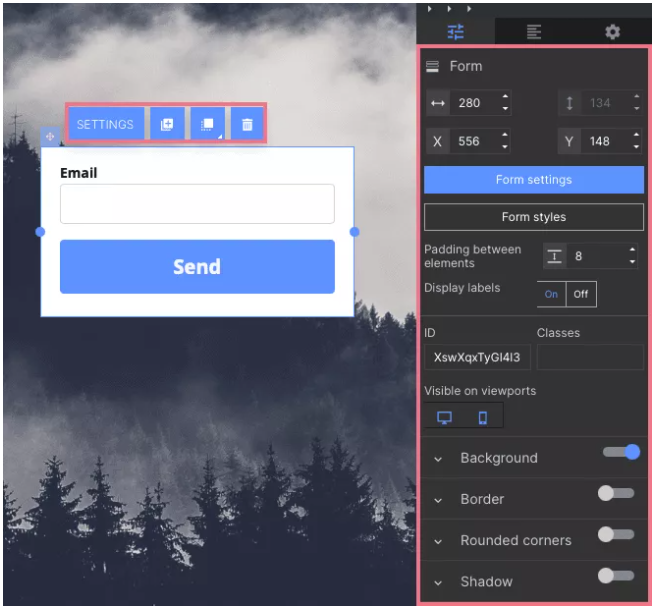
Clique no formulário para iniciar a edição. Você verá seu menu context (1) e barra de ferramentas no lado direito do editor (2).

Você pode alterar a largura do formulário clicando nos pontos no quadro.
Os ícones restantes do menu context permitem alterar sua posição, inserir configurações, copiá-lo, movê-lo para cima/para baixo e excluir o formulário. Você pode encontrar mais opções de edição na barra de ferramentas à direita.
Para ir para as configurações, clique duas vezes no formulário ou clique na guia Settings no menu context (1) ou no painel lateral (2).
Guia Settings
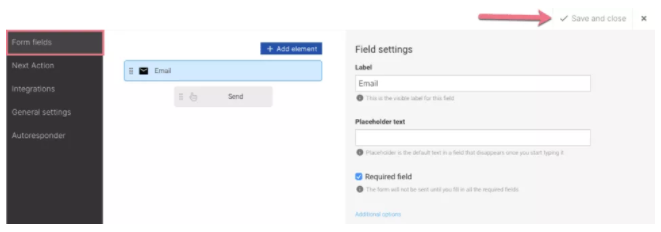
1. Campos do formulário – aqui, você pode adicionar seus próprios campos ou campos predefinidos ao formulário clicando no botão + Add element. Ao clicar no campo selecionado à esquerda, você verá suas configurações à direita. A gama de configurações muda dependendo do elemento selecionado. Lembre-se, após cada alteração, salve as configurações.

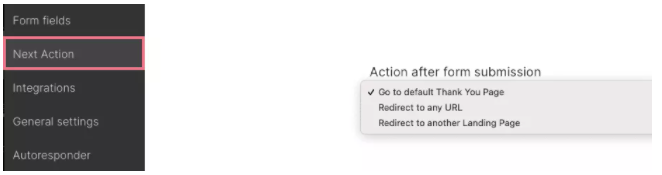
2. Próxima ação – aqui, você pode especificar qual ação ocorrerá após o preenchimento do formulário: indo para a página de obrigado padrão, redirecionando para qualquer URL ou outra landing page. Com esta opção, você pode criar funis.

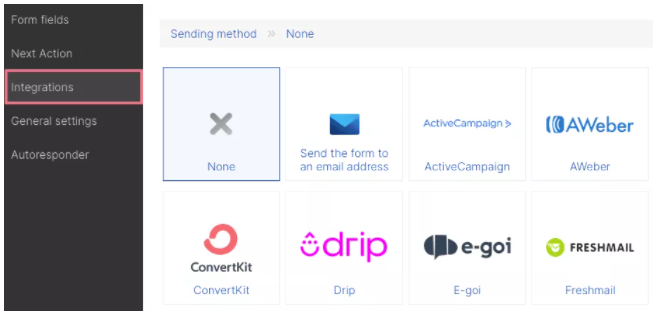
3. Integrações – se você usa ferramentas externas e deseja integrá-las ao formulário em sua landing page, pode fazê-lo clicando no bloco apropriado. Se você deseja saber mais sobre como integrar o formulário em uma landing page criada em nossa plataforma ou está procurando instruções sobre um sistema específico, verifique a categoria de integrações aqui.

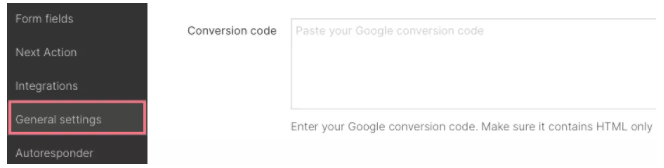
4. Configurações gerais – Aqui, você pode adicionar um código HTML para conversão do Google.

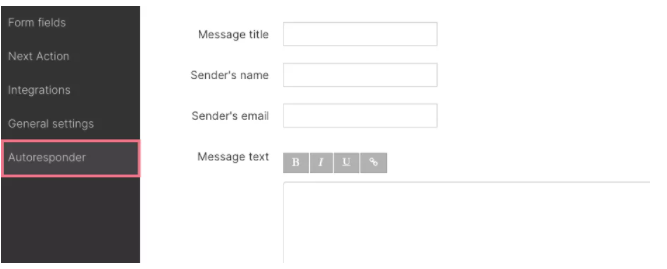
5. Autorresposta – você pode definir a função de autorresposta aqui. Você pode descobrir mais sobre como usar uma autorresposta aqui.

III. Design do formulário
Você pode gerenciar livremente o design do formulário usando as ferramentas no menu do lado direito do editor.
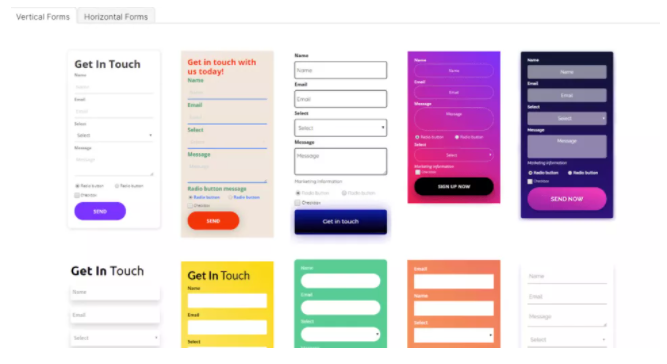
Clique em Form styles no painel lateral e escolha um design de formulário pronto. Você pode escolher a forma vertical ou horizontal.

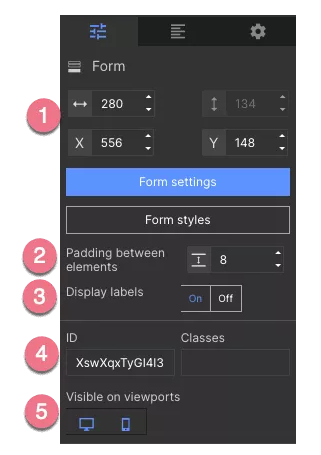
Existem outras opções disponíveis na barra de ferramentas:

(1) Especifique largura, posição vertical e horizontal.
(2) Defina o espaçamento entre os elementos.
(3) Ative ou desative as etiquetas.
(4) Adicione um ID e uma classe ao formulário se precisar de opções mais avançadas (pode exigir código JavaScript adicional).
(5) Especifique se deseja que o formulário fique visível na área de trabalho e visualização móvel ou apenas em um deles.
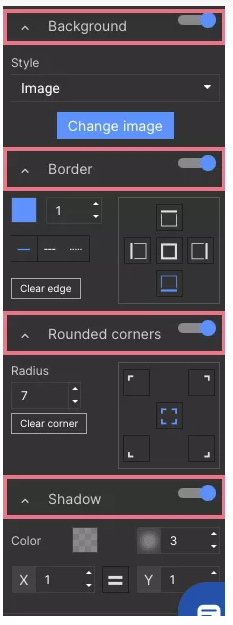
Nas próximas guias, você pode ajustar o plano de fundo do formulário, quadro, cantos arredondados e sombra. Habilite ou desabilite as funções usando o slider.