Elementos animados
Você pode usar animações em sua landing page colocando CSS, JavaScript e classes adequadas aos elementos escolhidos.
As animações usadas em sua landing page aparecem quando os visitantes rolam a página até o local onde estão localizadas.
LEMBRE-SE: as landing pages não devem ser muito animadas. Os movimentos distraem os visitantes do conteúdo da página.
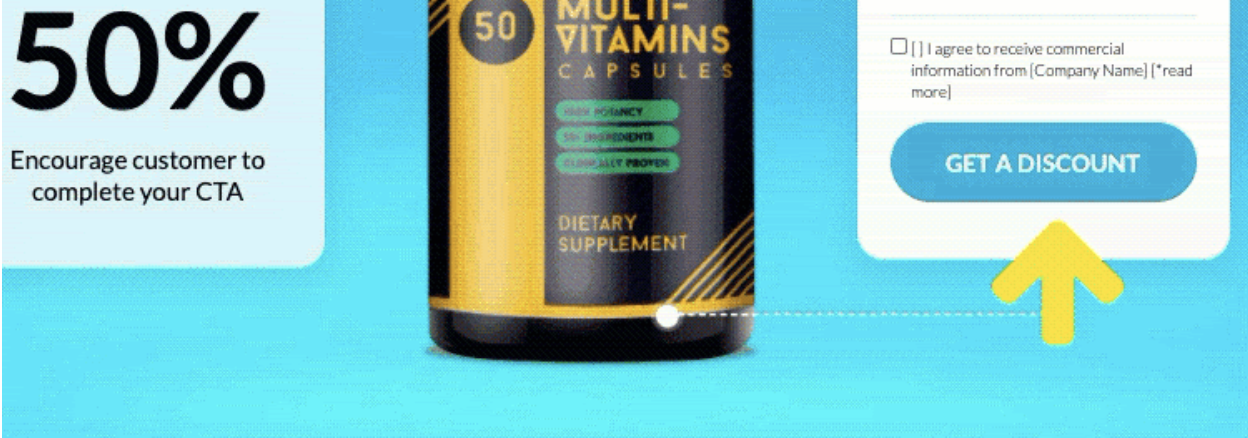
Recomendamos animar marcadores ou elementos que incentivem os visitantes a realizar ações, por exemplo, setas indicando o CTA. Abaixo você pode ver um exemplo de como a animação pode funcionar.

Adicionar códigos CSS e JavaScript
1. Faça login em sua conta na plataforma PageX e vá para o editor da sua landing page.
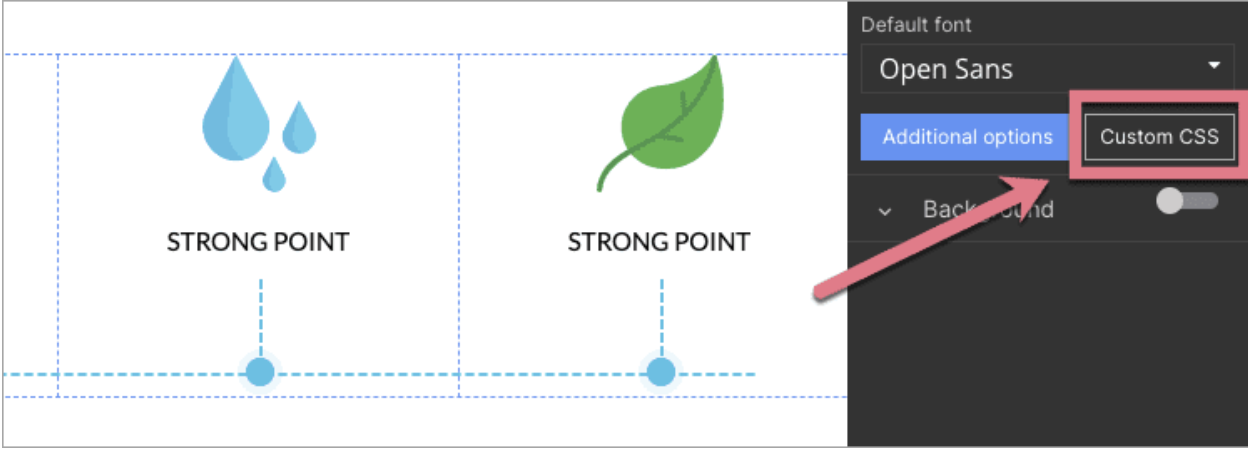
2. No editor, vá para Page Settings (você o encontrará no canto superior direito da barra de ferramentas) e clique em Custom CSS.

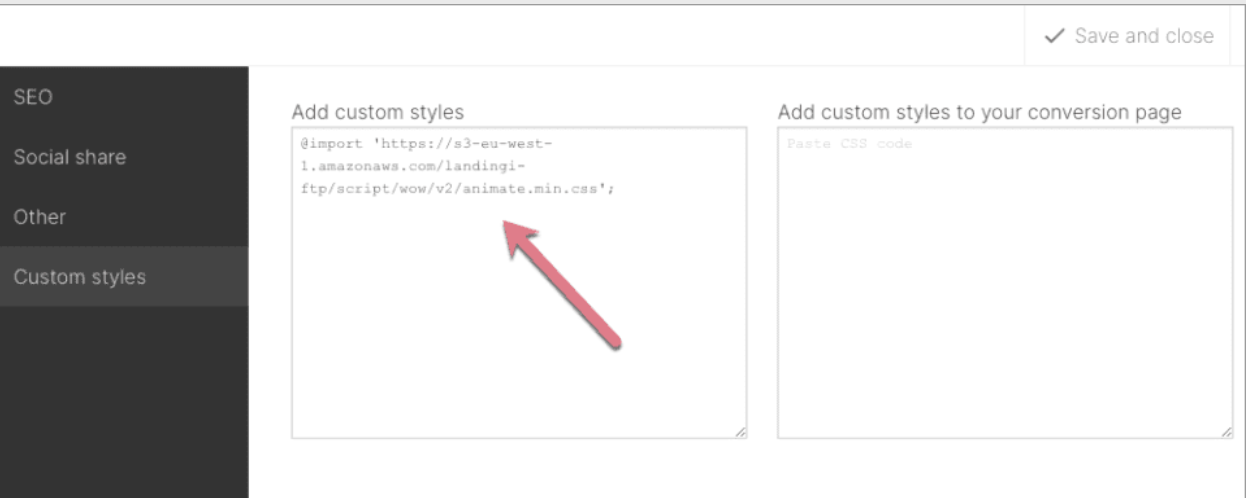
3. Adicione o código CSS indicado abaixo. Se você já tem outros códigos aqui, adicione-o acima deles, no topo, e salve as alterações.

4. Publique sua landing page e vá para a Dashboard > guia JavaScript codes. Clique em Add code.
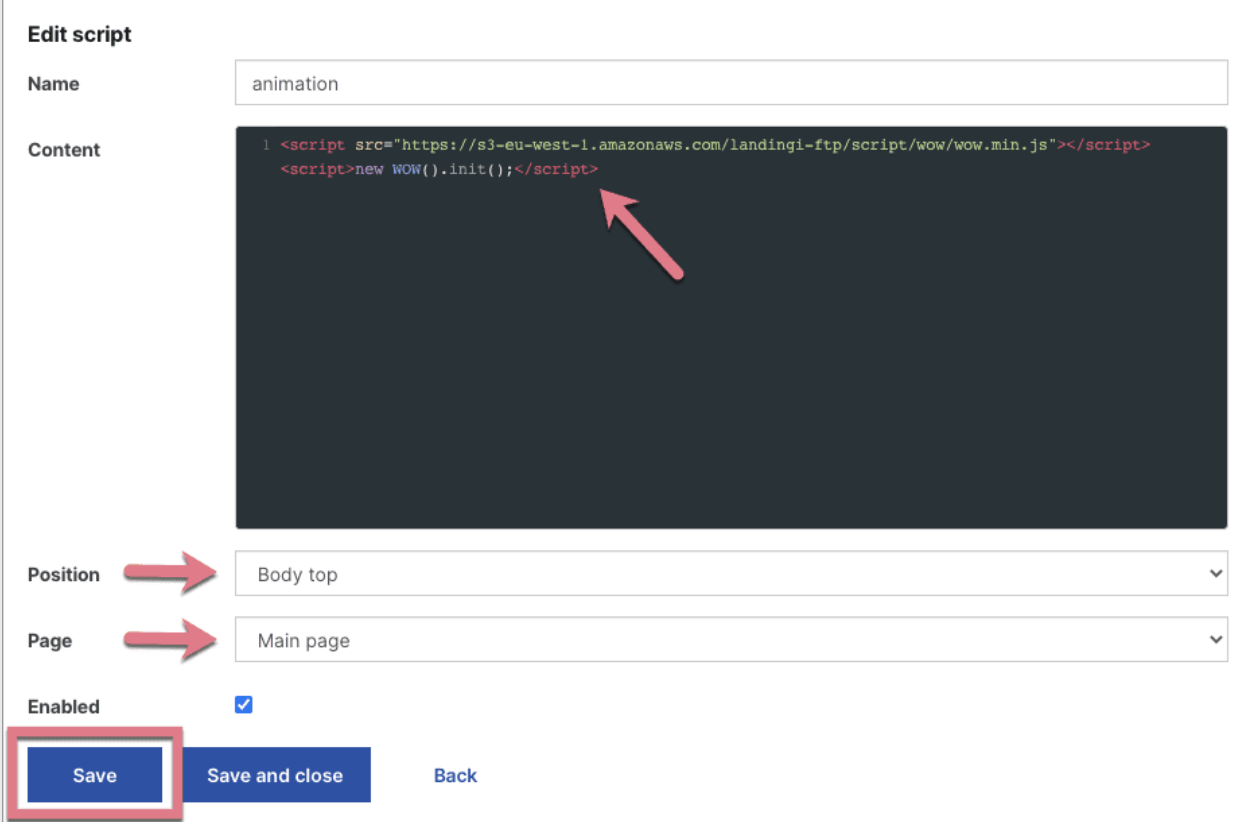
5. Na nova janela, cole o script indicado abaixo na posição superior do corpo na página principal. Salve as alterações.

Independentemente da quantidade de animações na landing page, você deve adicionar o código CSS e JavaScript apenas uma vez.
Adicionar classes aos elementos da landing page
Depois de adicionar o código CSS e JavaScript, você pode escolher como e quais elementos da página deseja animar.
1. Selecione o nome e o tipo de animação CSS, que você pode encontrar, por exemplo, aqui: Animate.style. Copie o nome.

2. Entre no editor novamente e selecione o elemento que deseja animar - pode ser uma imagem, ícone, texto, botão ou outros. Não anime os botões que acionam pop-ups e lightboxes.
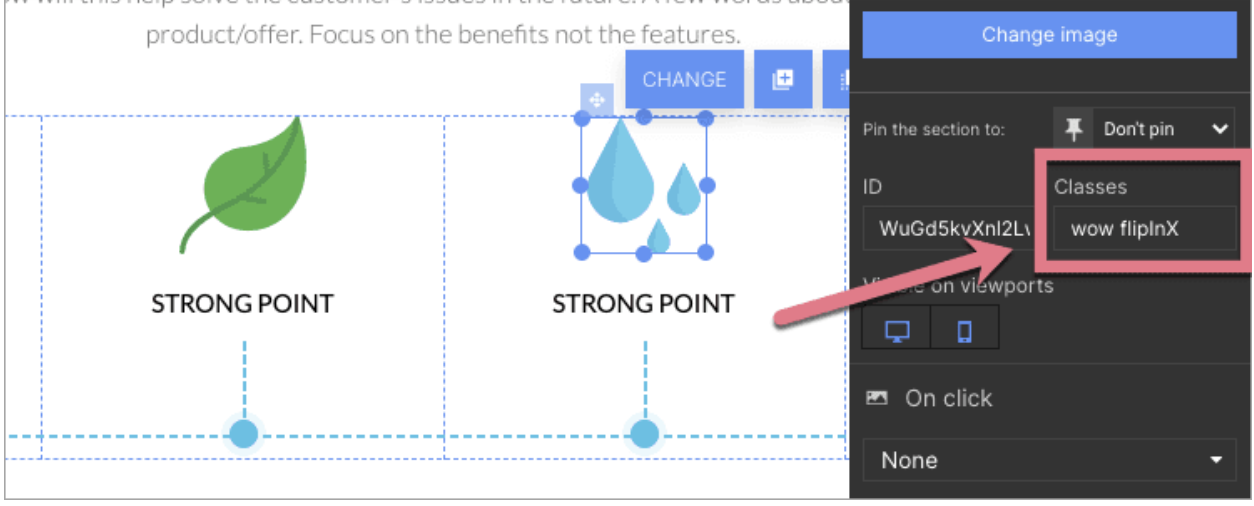
3. Na barra de ferramentas de widget à direita, insira o nome da sua animação no campo Classes. Deve ser precedido pelo comando "wow" e um espaço, por exemplo, wow flipInX. Faça o mesmo para cada elemento que deseja animar.

LEMBRE-SE: o código no campo Classes diferencia maiúsculas de minúsculas - digite sempre o nome exato da animação.
4. Publique sua landing page. Verifique se a animação é exibida corretamente.
