Opções de botão
Você pode adicionar um botão à sua landing page na plataforma PageX e especificar o que vai acontecer quando você clicar nele.
Você pode escolher uma das seguintes ações:
- redirecionar para uma URL;
- redirecionar para outra landing page;
- rolar até a seção selecionada da página inicial;
- mostrar pop-up ou lightbox;
- baixar um arquivo.
Neste guia, você aprenderá como adicionar um botão à sua landing page, editá-lo e configurá-lo.
Adicionar botão
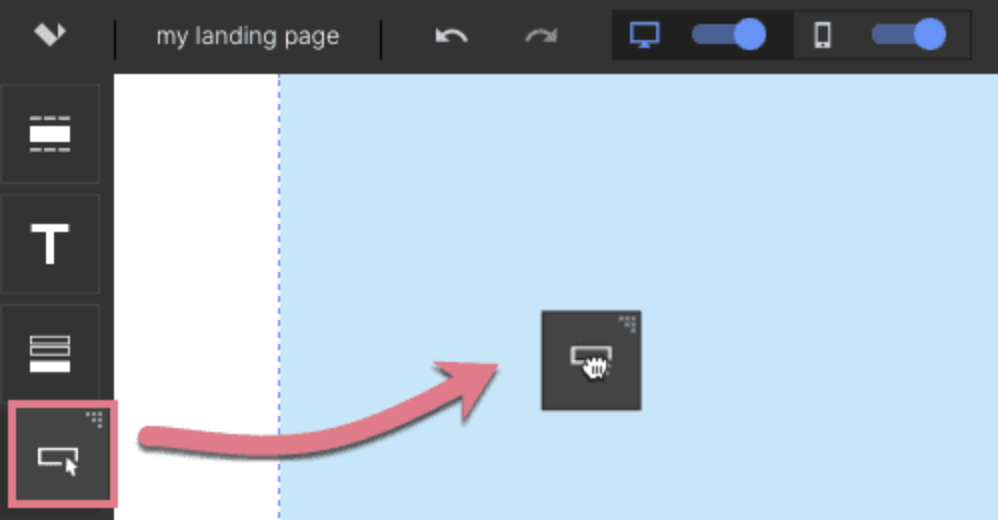
No lado esquerdo do editor, encontre o widget Button, arraste e solte na área ativa da landing page.

Botão editar
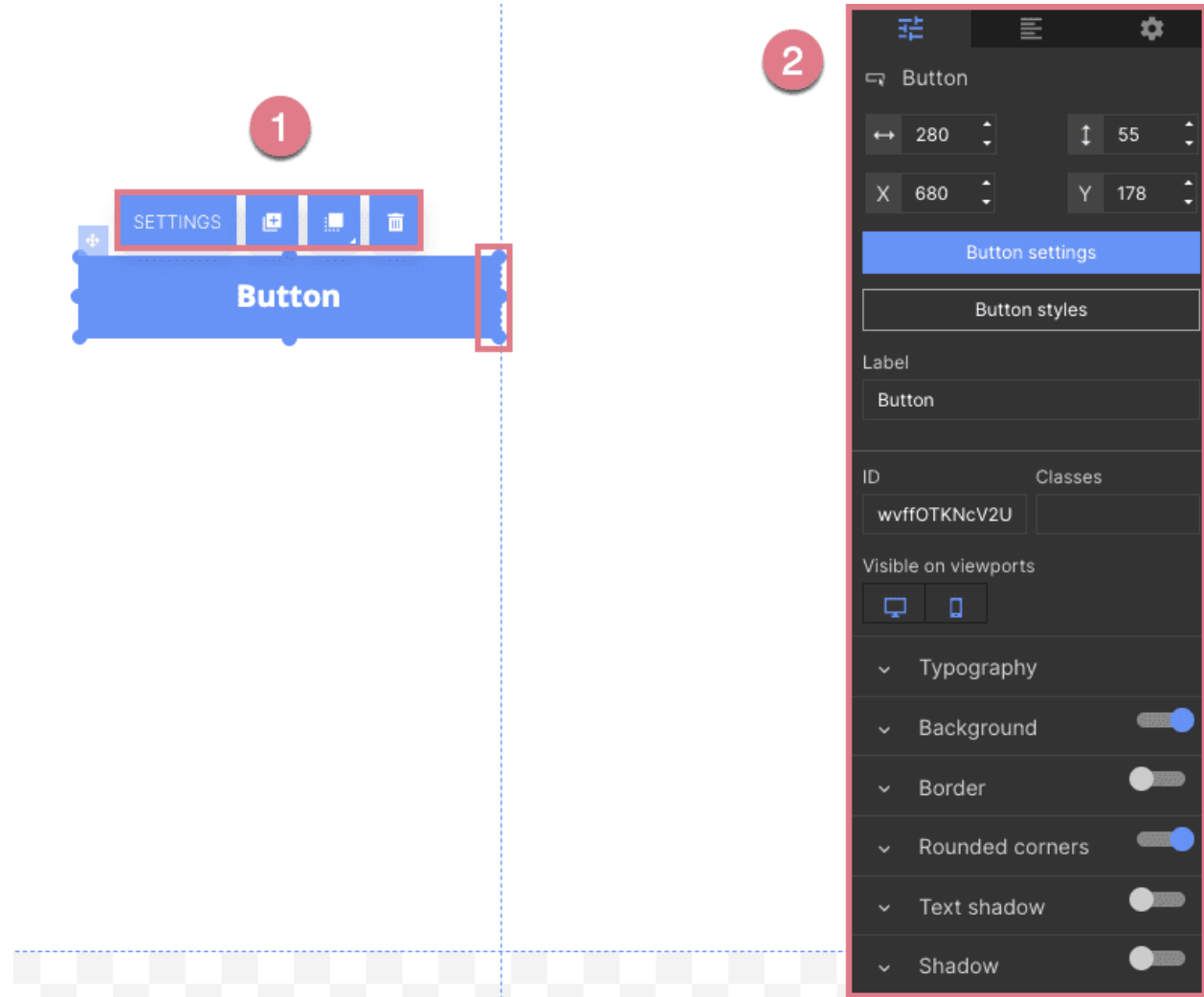
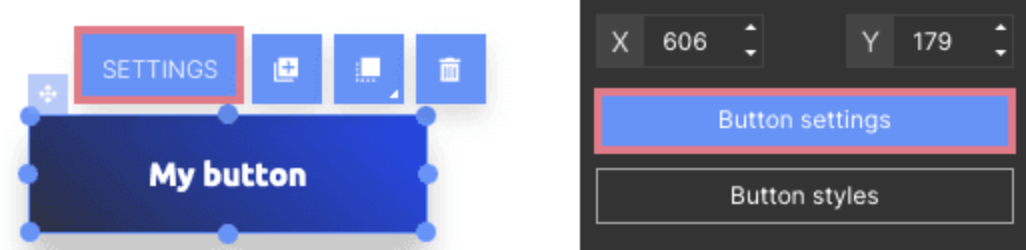
Clique no botão para iniciar a edição. Você verá seu context menu (1) e toolbar no lado direito do editor (2).

Você pode alterar o tamanho do botão clicando nos pontos na moldura. Os ícones restantes permitem que você altere sua posição, insira as configurações do botão, copie, mova para cima/para baixo ou exclua o botão. Você pode encontrar mais opções de edição na barra de widgets à direita.
Barra de widgets
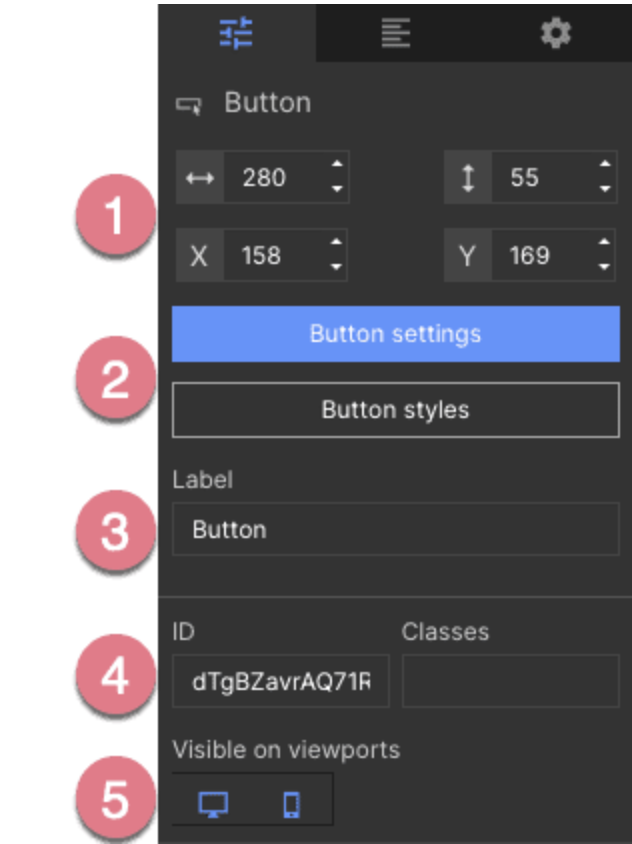
Na barra de widgets, você pode alterar o tamanho e a posição do botão (1), ir para as configurações ou selecionar o estilo do botão (2), editar o texto exibido no botão (3), copiar o ID do botão (pode ser útil para alguns scripts adicionais) ou adicionar uma classe (4) e escolher se deseja ocultar o botão em uma das visualizações (5). Por padrão, o botão está visível na visualização de desktop e mobile.

Na próxima parte do painel, você encontrará guias com algumas opções adicionais. Você pode ativar ou desativar cada uma delas usando o controle deslizante localizado no canto superior direito de cada guia – exceto para a guia Text.
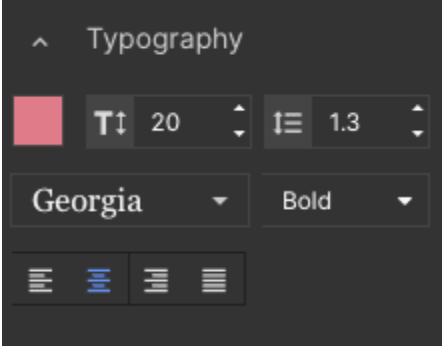
A. Guia Typography
Aqui você pode alterar a fonte, tamanho e cor, ajustar a altura da linha do texto, selecionar estilos e alinhamento.

B. Guia Background
Escolha o estilo do plano de fundo – cor total, gradiente ou imagem.

C. Guia Border
Ajuste os parâmetros da moldura – espessura, estilo de linha e cor.

D. Guia Rounded corners
Defina valores específicos para arredondar os cantos. O valor pode ser o mesmo para todos os cantos ou diferente para cada um.

E. Guia Text shadow
Aqui você controla as configurações de sombra do texto.

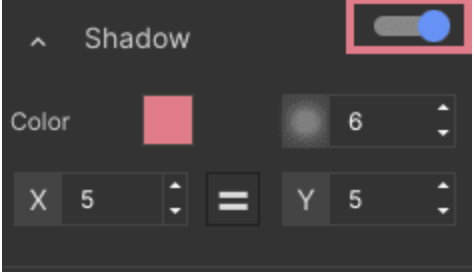
F. Guia Shadow
Defina valores para a sombra do botão.

Configurações de botões
Você pode acessar as configurações de ação do botão usando uma das duas etapas.
Clique no botão e insira as configurações da barra de widgets ou do context menu que aparecerá diretamente acima do botão. Cada vez que você entra no mesmo painel de configurações.

1. Guia Type
Aqui você pode selecionar o tipo de ação que será ativada ao clicar no botão. Lembre-se: salve suas configurações após cada alteração.
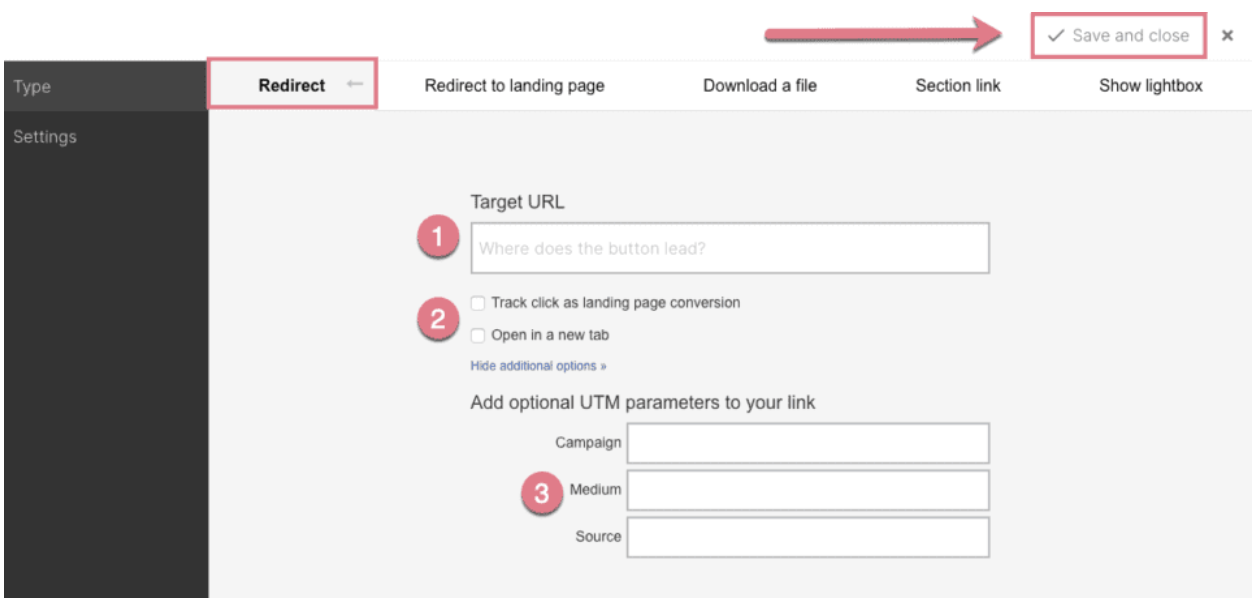
A. Redirecionar
No campo Target URL (1), insira a URL para a qual o usuário será redirecionado após clicar no botão. Lembre-se de que a URL de redirecionamento deve começar com o prefixo https://.
Você pode selecionar duas opções adicionais (2):
- Rastreie o clique como landing page conversion – os cliques serão visíveis no painel de estatísticas e contados como conversões na landing page fornecida.
- Open in a new tab – a página de redirecionamento será aberta em uma nova guia do navegador.
Depois de clicar em Additional options (3), você pode adicionar parâmetros UTM a sua URL. Você pode descobrir mais sobre os parâmetros UTM aqui.

NOTA: Você não pode criar um link call to ("tel:") ou mail to ("mailto:") simultaneamente e marcar a opção Track click as conversion – o link não funcionará corretamente.
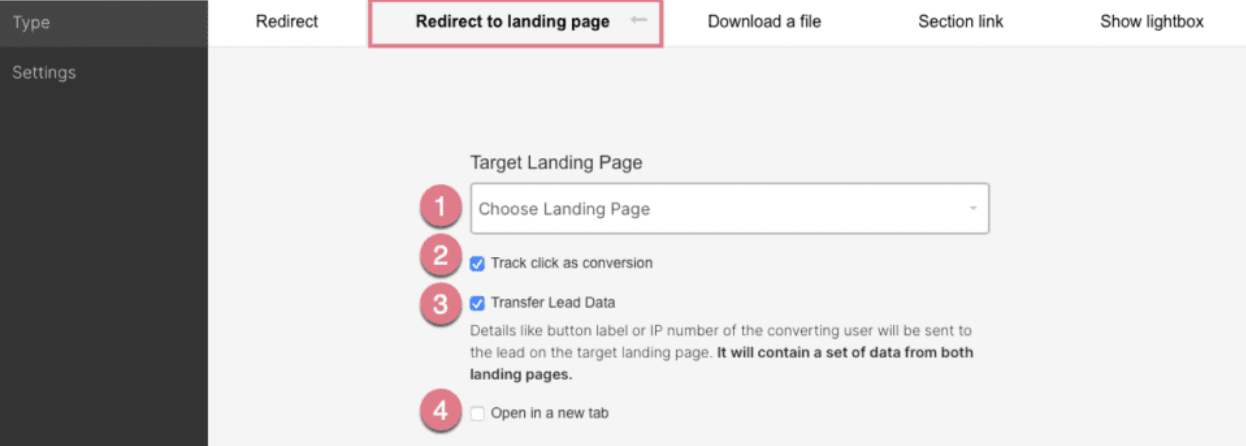
B. Redirecionar para uma landing page
Selecione a landing page desejada no drop-down menu (1). Você também pode selecionar Track click as conversion (2), Transfer lead data (3) e Open in a new tab (4).

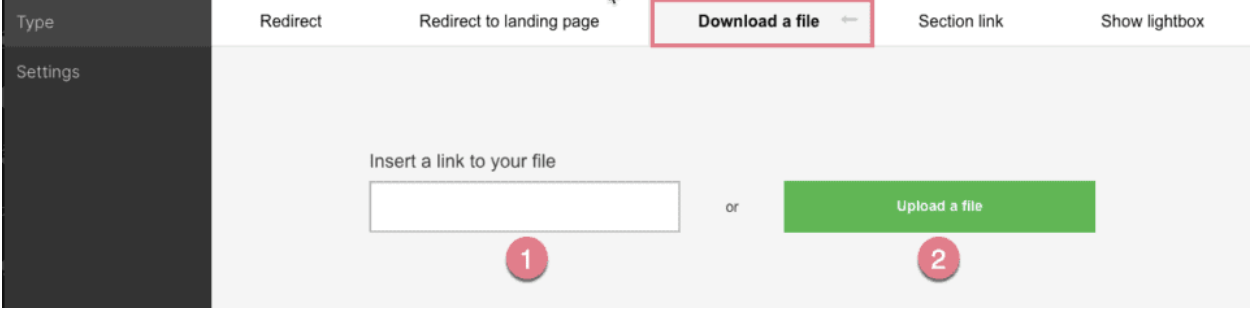
C. Baixar um arquivo
Para compartilhar um arquivo com um usuário, insira um link para o seu arquivo (1) ou carregue um arquivo diretamente do seu computador (2) (arquivo de até 16 Mb).

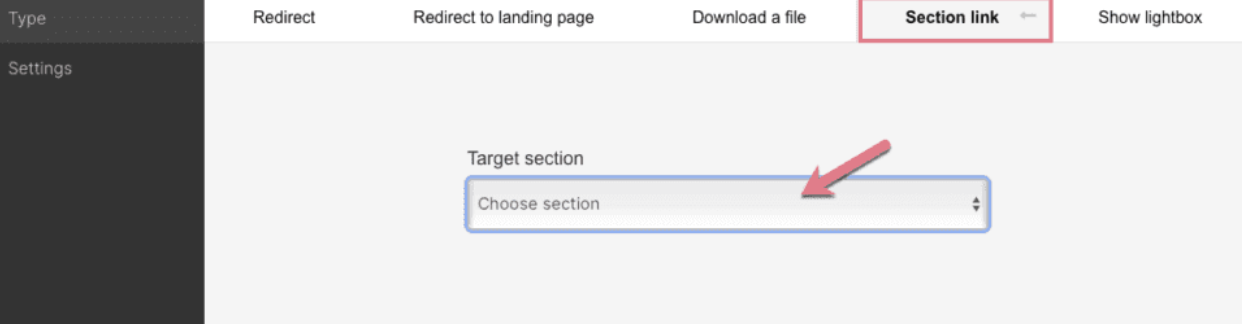
D. Link da seção
Você precisa criar uma landing page com pelo menos duas seções. Escolha a seção. Agora, ao clicar no botão, sua landing page será rolada suavemente para a seção que você escolheu.

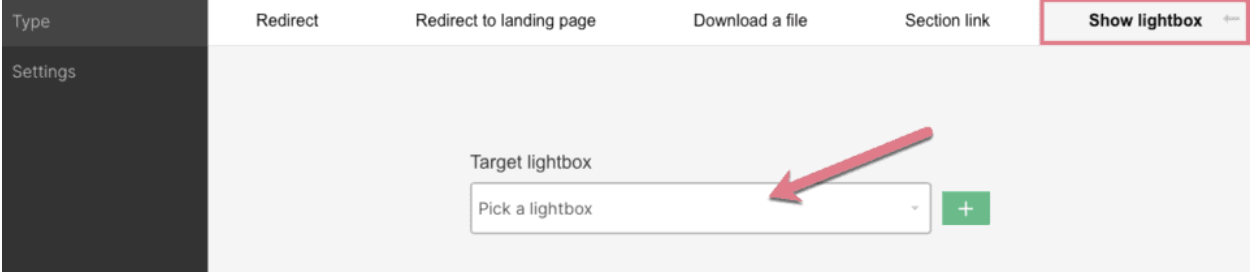
E. Mostrar lightbox
Quando você clica no botão, uma lightbox é exibida – você pode escolher uma lightbox já criada na lista suspensa ou criar uma nova clicando no botão +.

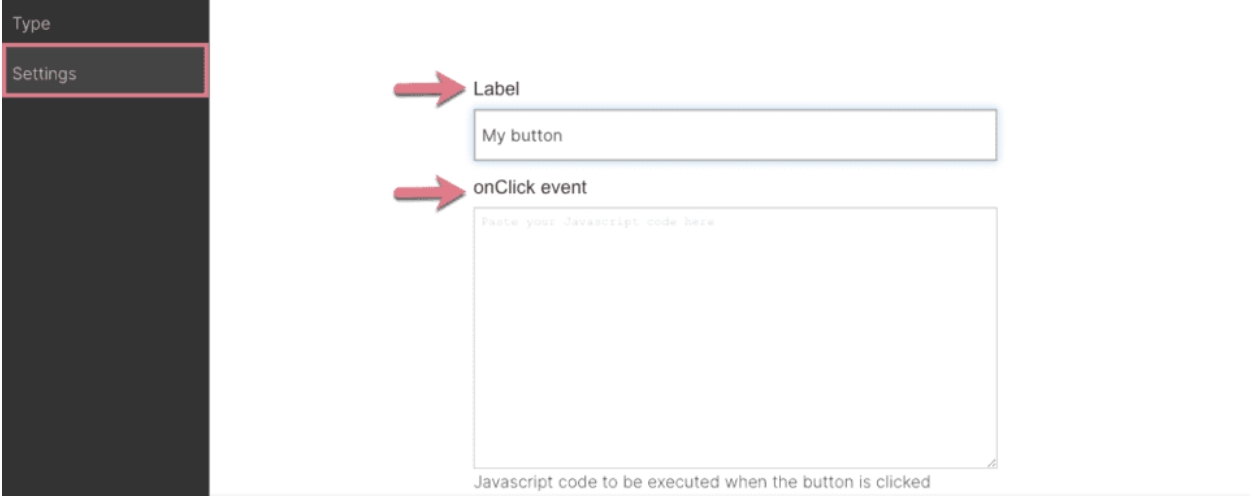
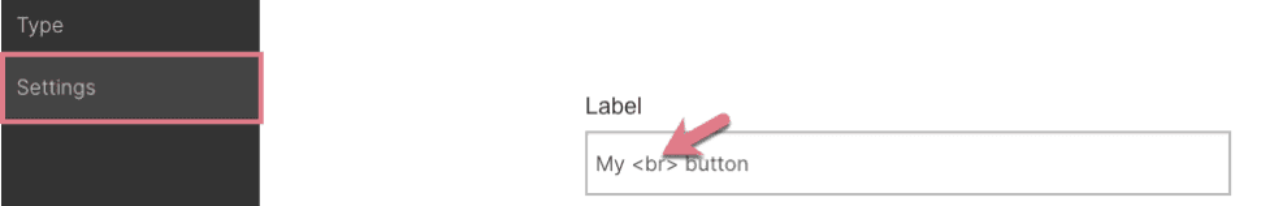
2. Guia Settings
Você pode alterar o texto exibido no botão e adicionar um código Javascript para ativar o evento onClick ao clicar no botão.

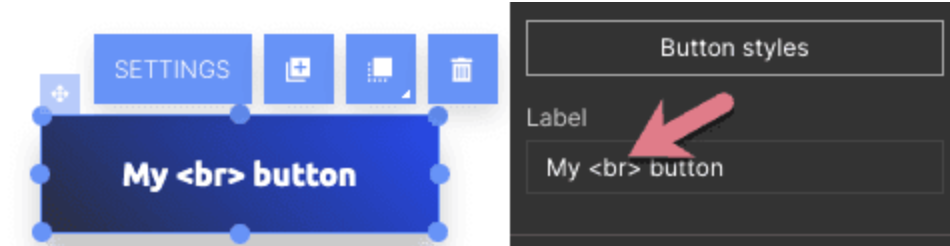
Como você cria duas linhas de texto em um botão?
Você pode adicionar outra linha de texto dividindo uma linha da outra com a <br> tag no campo Content. Você pode fazer isso na barra de widgets ou clicando em Settings no context menu.


Lembre-se! O resultado final não ficará visível no editor – duas linhas aparecerão no botão após a publicação da landing page.
