Opções de elemento Imagem
Neste manual, você encontrará uma visão geral do widget image no editor.
I. Noções básicas do elemento imagem
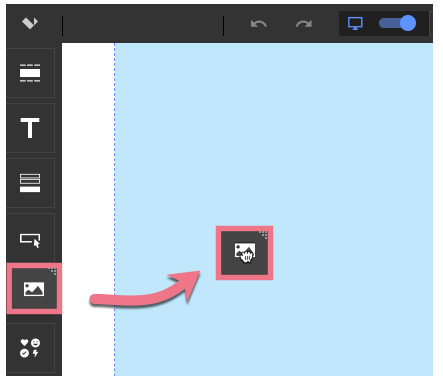
1. No lado esquerdo do editor, encontre o widget Image e arraste e solte-o na área ativa da landing page.

2. Depois de adicionar uma imagem, uma janela de configurações será aberta. Você também pode inserir as configurações clicando duas vezes na área do widget. Você tem quatro guias para escolher.
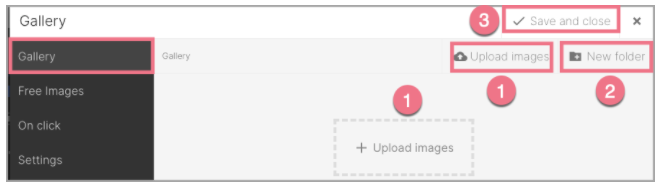
Galeria
É aqui que você poderá adicionar suas imagens. Clique em Upload images (1) ou New folder (2). Após o upload, a imagem será exibida na galeria. Clique em Save and close (3).

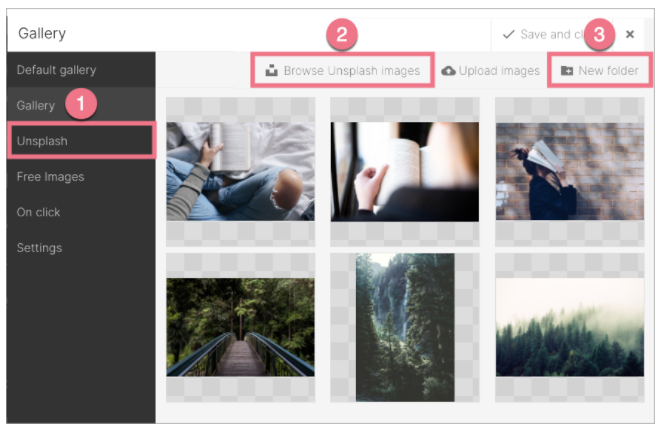
Banco de imagens gratuitas do Unsplash
Unsplash é uma plataforma com imagens gratuitas de alta definição. É totalmente gratuito para baixar, usar, copiar ou modificar as imagens. Você pode usar as imagens para todos os seus projetos, tanto comerciais quanto não comerciais. É possível navegar pelas imagens do Unsplash e adicioná-las às suas landing pages, popups ou lightboxes em nosso construtor de landing page.
Você encontrará a guia Unsplash (1) à esquerda ou pode clicar em Browse Unsplash images (2) na seção Gallery. Você pode criar uma nova pasta (3) para classificar suas imagens.

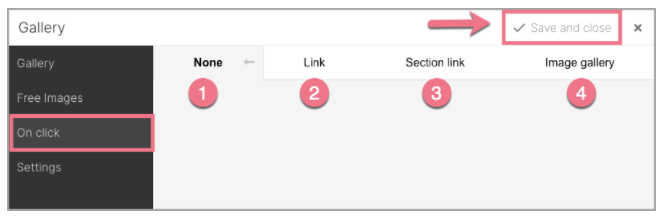
On click
Aqui você pode definir a ação a ser ativada quando a imagem em sua landing page é clicada.
1. None –nenhuma ação;
2. Link – redireciona para qualquer link;
3. Section link – a página irá rolar suavemente para a seção selecionada;
4. Image gallery – a imagem será exibida como uma galeria.

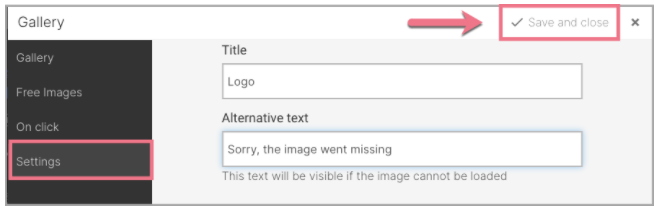
Configurações
Aqui você pode dar um título à imagem e colocar um texto alternativo visível quando a imagem não puder ser carregada.

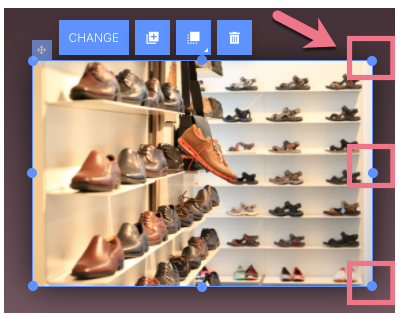
3. Você pode alterar o tamanho da imagem arrastando os pontos do frame até o tamanho desejado. Graças a esta função, é possível manter as proporções da imagem.

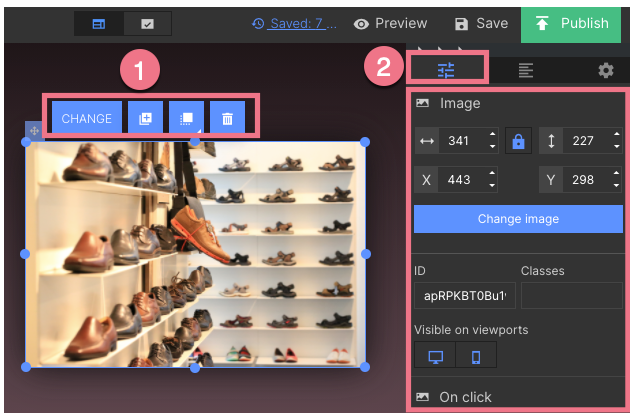
4. Clique no widget. Você verá seu menu de contexto (1) e ativará o painel lateral à direita do editor (2). Você pode copiar e colar itens da página principal (individualmente e em grupos) usando a combinação de teclas Copiar (Ctrl + C) e Colar (Ctrl + V).

Use o menu context (1) para alterar, duplicar e excluir a imagem ou alterar a camada.
II. Barra de ferramentas do widget image
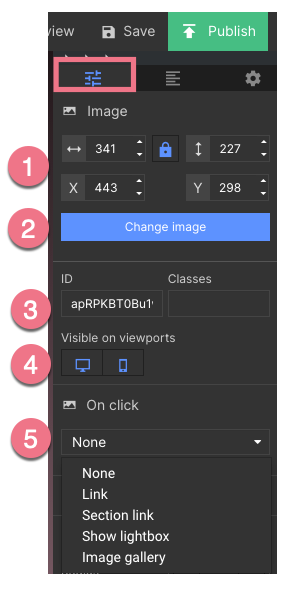
A barra de ferramentas do widget image oferece as seguintes opções:
1. Redimensionar e posicionar a imagem.
2. Acessar a galeria e configurações.
3. Copiar o ID do widget (pode ser útil para alguns scripts adicionais) ou adicionar uma classe.
4. Ocultar o widget em uma das visualizações; mais informações aqui. As imagens são visíveis por padrão em visualizações em desktop e mobile.
5. Selecionar as ações após a imagem ser clicada.

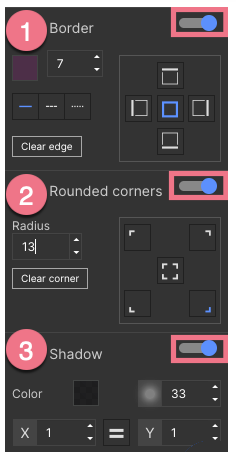
Na próxima parte do painel, você encontrará guias com algumas opções adicionais. Você pode ativar ou desativar cada uma delas usando o controle deslizante localizado no canto superior direito de cada guia.
1. Border – ajuste os parâmetros do frame – espessura, estilo de linha e cor.
2. Rounded corners – defina valores específicos para cantos arredondados. O valor pode ser o mesmo para todos os cantos ou diferente para cada um.
3. Shadow – defina valores para a sombra da imagem.

III. Otimização de imagem, tamanhos e formatos recomendados
Cada imagem é otimizada automaticamente ao publicar sua landing page para que carregue rapidamente.
Para que a edição da landing page usando arquivos gráficos funcione sem problemas, vale lembrar suas propriedades:
- imagens como plano de fundo da landing page: o tamanho recomendado é cerca de 1200x1400 px (lembre-se de que os elementos de plano de fundo mais importantes devem ser colocados com largura de 1200 px).
- arquivos gráficos (widgets de imagem): tamanho 1:1 (igual ao que deveria ser mostrado na tela).
- formato: para as imagens, existem .jpg e .png, os ícones podem ser adicionados no formato .svg.
