Criando lightboxes
As lightboxes aparecem como uma janela pop-up. Elas exibem imagens, vídeos ou outros elementos preenchendo a tela e escurecendo o restante da landing page. Para adicionar uma lightbox à sua landing page, siga as etapas abaixo.
Crie uma lightbox
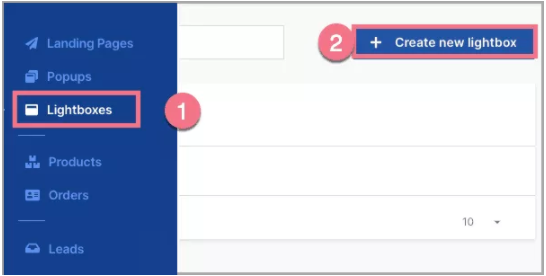
1. Faça login na plataforma. Vá para a guia Lightboxes (1) e clique em Create new lightbox (2).

2. Dê um nome à sua lightbox e clique em Start editing.
3. Lightboxes são editadas da mesma maneira que landing pages. Aprenda a usar os diferentes elementos do editor aqui.
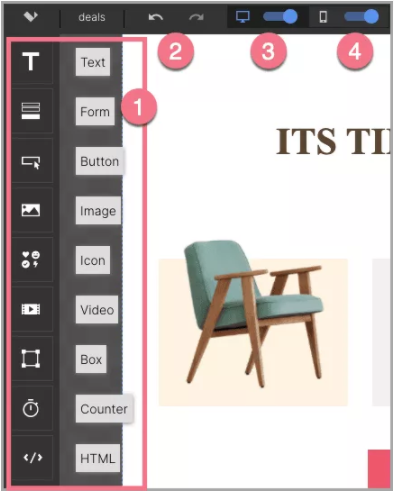
4. Você pode escolher entre 9 widgets (1) para colocar na sua lightbox. O editor de lightboxes não possui um widget section. Use as setas (2) se quiser desfazer a edição. Assim como a landing page, a lightbox tem uma área de trabalho (3) e visualização em mobile (4). A visualização em mobile é criada automaticamente com base na visualização da área de trabalho, mas o contrário não funciona. Recomendamos começar com a visualização da área de trabalho e, em seguida, ajustar a visualização em mobile.

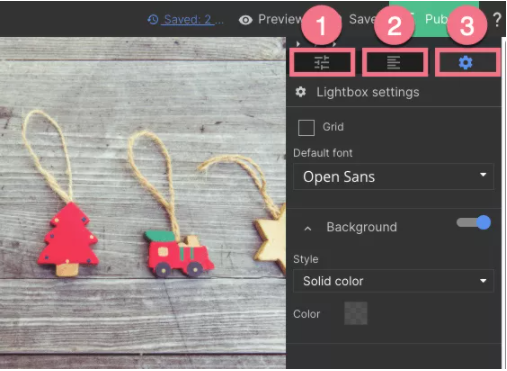
5. No lado direito do editor, você encontrará uma barra de ferramentas com configurações de widgets adicionados (1), uma lista de elementos (2) e lightbox settings (3).

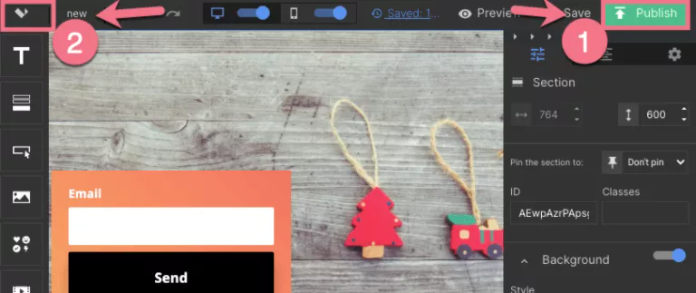
6. Quando estiver pronto, publique a lightbox (1) e saia do editor (2).

Adicione uma lightbox a uma landing page
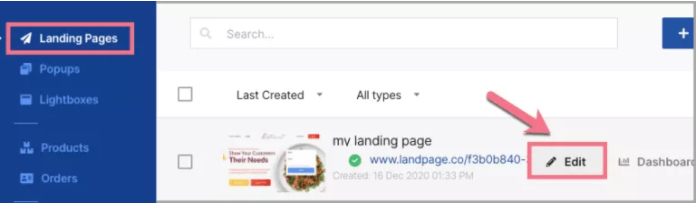
1. Vá para a guia Landing pages e abra o editor da landing page em que deseja colocar a lightbox.

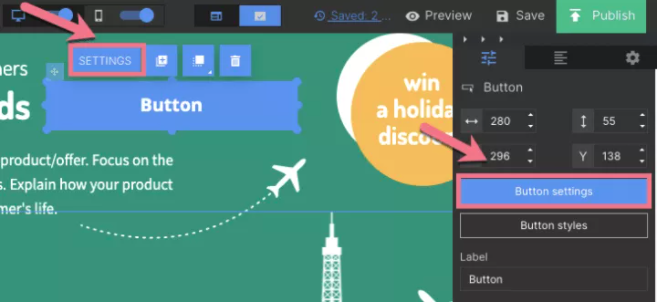
2. Adicione um elemento (da barra lateral esquerda com os widgets) que irá acionar a lightbox quando você clicar nele (como o botão) e vá para as configurações.

IMPORTANTE: Um elemento que aciona a lightbox não pode ser animado (consulte as instruções sobre elementos animados).
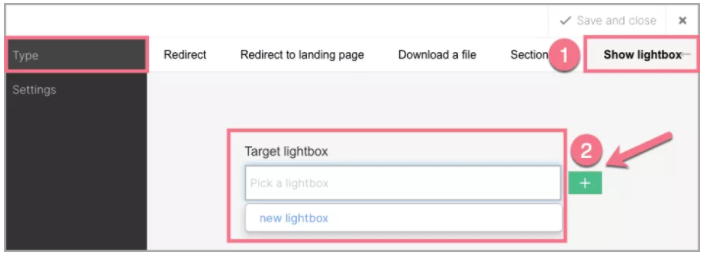
3. Vá para Show lightbox (1). Em seguida, selecione a lightbox na lista suspensa. Você também pode criar uma nova lightbox clicando no + (2).

4. Publique a sua landing page e verifique se a lightbox está correta.
